Google Maps Javascript Api Error Referernotallowedmaperror Ionic

Please be sure to answer the question provide details and share your research.
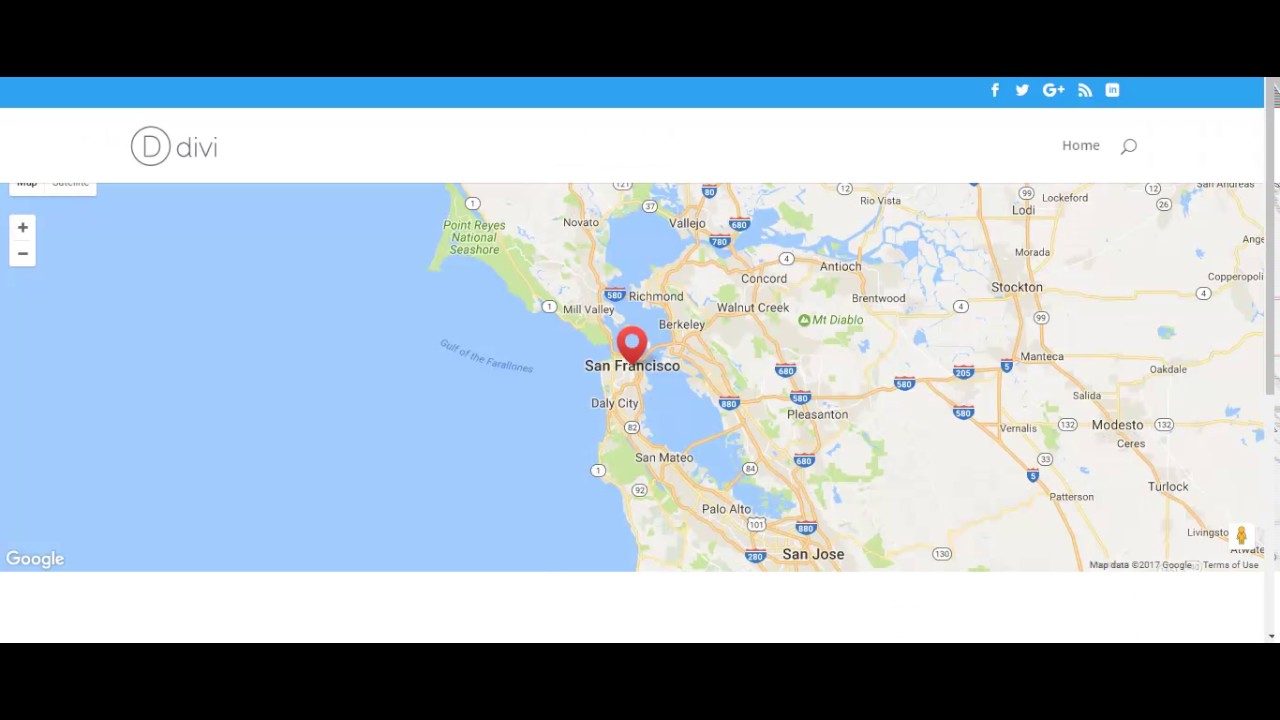
Google maps javascript api error referernotallowedmaperror ionic. Please check the referrer settings of your api key on the google api console. We have signed for google maps javascript api and we have a valid browser key a. Ionic 2 framework google map api working example. Fix out divi s most common widespread google maps api error ever since google maps have officially discontinued supporting keyless api access list of most common errors you can fix using this.
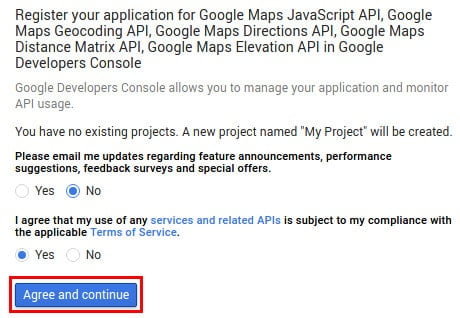
Thanks for contributing an answer to stack overflow. I am using google map geocode api for getting city country and state from zip code. Use the google maps platform api checker chrome extension. Please be sure to answer the question provide details and share your research.
This allows you to determine if your website is properly implementing google s licensed maps apis. Rest api for ionic framework developers api 1. See api keys in the google api console. Asking for help clarification or responding to other answers.
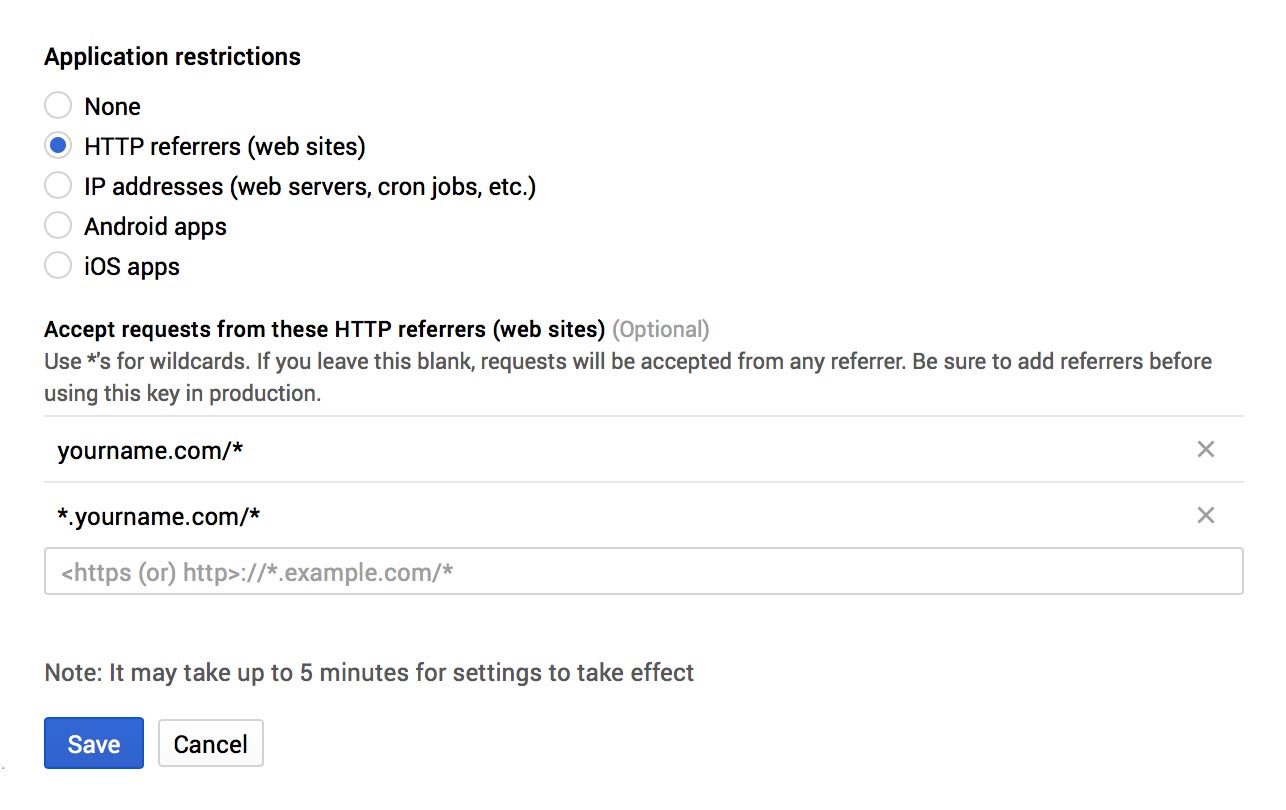
It works fine except when i try to give referrer url for localhost it doesn t work. If you see the following messages you are not using your api key correctly. Thanks for contributing an answer to stack overflow. I have restricted the api key to only respond to requests from allowed urls.
We re trying to develop an geoplacement app for one of our clients and we want first to test it in out own domain. Google maps javascript api error. If you have access to the source code of your application look for the script tag which is used to load the maps javascript api. An api key is passed as the key parameter in the url that is used to load the maps javascript api.
Asking for help clarification or responding to other answers. Here are a few options to check if you are using an api key. Referernotallowedmaperror error the current url loading the google maps javascript api has not been added to the list of allowed referrers.